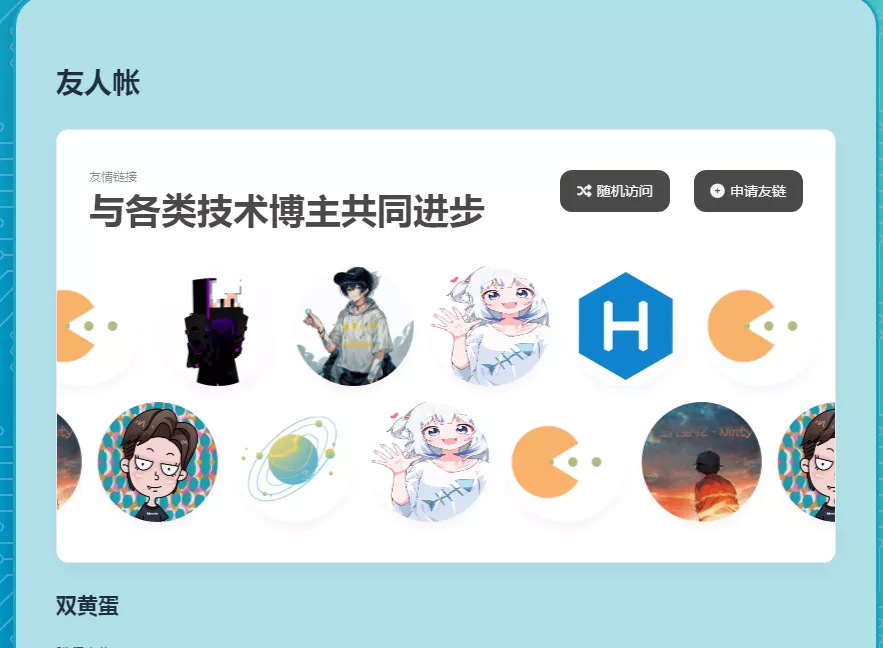
友链头像轮播图教程
原作者链接 shineyu的博客
经过不懈努力终于找到了这篇文章,然后就开始抄了,但是抄完发现有一个函数没有效果emmm
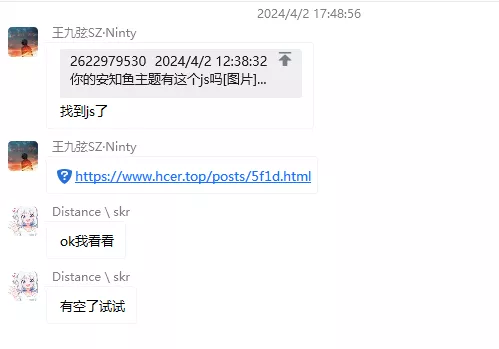
于是给大佬发了一下反馈
然后想起来王九弦SZ·Ninty用的也是anzhiyu主题,应该有这个js。但是我面临开学,九弦不在家所有我暂时弄不了,最后帮我找到了类似的js。最后我还是没有时间搞,所以开学了。
回家以后发现shineyu给我回复了,好好好。这下又省事了~
抄完以后发现有一个跳转函数:shine.scrollTo("#post-comment"); 又又又没有效果emmm
没事,简单改了一下就可以食用啦(仅可跳转twikoo评论,并且请关闭评论懒加载)
修改友链页代码
找到友链页面的代码文件 themes\butterfly\layout\includes\page\flink.pug ,然后找到对应位置添加如下代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44#article-container
.flink
+ if site.data.link
+ .flink-card
+ .flink-card-title
+ .flink-card-title-small 友情链接
+ .flink-card-title-big 与各类技术博主共同进步
+ .flink-card-container
+ .flink-card-wrapper
+ if site.data.link
+ - let linkList = []
+ - site.data.link.map(function (list) { if (list.class_name != "友链认领检查") list.link_list.map(function (item) { linkList.push(item) }) })
+ - if (linkList.length % 2 !== 0) linkList.shift()
+ - let evenList = linkList.filter((x, index) => index % 2 === 0)
+ - let oddList = linkList.filter((x, index) => index % 2 === 1)
+ each item, index in evenList
+ .flink-icon-pair
+ .flink-icon
+ a(href=url_for(evenList[index].link) target='_blank' title=evenList[index].name)
+ img.no-lightbox(src=url_for(evenList[index].avatar) onerror=`this.onerror=null;this.src='` + url_for(theme.error_img.flink) + `'`)
+ .flink-icon
+ a(href=url_for(oddList[index].link) target='_blank' title=oddList[index].name)
+ img.no-lightbox(src=url_for(oddList[index].avatar) onerror=`this.onerror=null;this.src='` + url_for(theme.error_img.flink) + `'`)
+ each item, index in evenList
+ .flink-icon-pair
+ .flink-icon
+ a(href=url_for(evenList[index].link) target='_blank' title=evenList[index].name)
+ img.no-lightbox(src=url_for(evenList[index].avatar) onerror=`this.onerror=null;this.src='` + url_for(theme.error_img.flink) + `'`)
+ .flink-icon
+ a(href=url_for(oddList[index].link) target='_blank' title=oddList[index].name)
+ img.no-lightbox(src=url_for(oddList[index].avatar) onerror=`this.onerror=null;this.src='` + url_for(theme.error_img.flink) + `'`)
+ .flink-card-btn-group
+ .flink-card-btn.secondary
+ a(href="javascript:toRandomFlink();" title='随机访问')
+ i.fas.fa-random
+ span= _p('随机访问')
+ .flink-card-btn
+ a(href="javascript:shangskr.applyFlink();" title='申请友链')
+ i.fas.fa-plus-circle
+ span= _p('申请友链')
- let pageContent = page.content
if site.data.link
each i in site.data.link
上述代码只要删掉 + 加号,就是正常的缩进格式了.
添加随机访问功能
在上述的 themes\butterfly\layout\includes\page\flink.pug 友链页代码文件末尾添加如下代码,即可实现随机访问:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15//- 省略上面所有代码...
//- 在末尾添加如下代码
script.
var flinks = [
"https://www.qcqx.cn/",
"https://blog.sinzmise.top/",
"https://blog.opeach.cn/",
"https://hexo.dreamerhe.online/",
"https://ffbf.top/",
"https://www.anxkj.top/",
"https://www.crowhsu.top"
];
function toRandomFlink() {
window.open(flinks[Math.floor(Math.random() * flinks.length)])
}
需要自行修改 flinks 数组中的url,随机访问就是从该数组中随机获取一个元素进行跳转访问。
添加申请友链功能
新建source\js\shangskr.js文件,在文件中添加如下功能函数,即可实现申请友链的功能:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16var shangskr = {
applyFlink: function() {
var input = document.getElementsByClassName('el-textarea__inner')[0];
let evt = document.createEvent('HTMLEvents');
evt.initEvent('input', true, true);
input.value = '昵称(请勿包含博客等字样):\n网站地址(要求博客地址,请勿提交个人主页):\n头像图片url(请提供尽可能清晰的图片,我会上传到我自己的图床):\n描述:\n';
input.dispatchEvent(evt);
var targetElement = document.getElementById("post-comment");
if (targetElement) {
targetElement.scrollIntoView({ behavior: "smooth", block: "start" });
}
input.focus();
input.setSelectionRange(-1, -1);
},
};
添加css样式
自行创建css文件或者引入已有的css文件1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183@keyframes rowup {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-50%);
}
}
.flink-card {
position: relative;
margin-bottom: 20px;
border-radius: 12px;
border: var(--style-border);
/* background-image: url(/img/flink_page.webp); */
background-color: var(--heo-card-bg);;
background-size: cover;
-webkit-box-shadow: 0 8px 12px -3px rgba(45, 45, 45, .05);
-moz-box-shadow: 0 8px 12px -3px rgba(45, 45, 45, .05);
-ms-box-shadow: 0 8px 12px -3px rgba(45, 45, 45, .05);
-o-box-shadow: 0 8px 12px -3px rgba(45, 45, 45, .05);
box-shadow: 0 8px 16px -4px #2c2d300c;
}
.flink-card-title {
margin-top: 2rem;
margin-left: 2rem;
display: flex;
flex-direction: column;
}
.flink-card-title .flink-card-title-small {
font-size: 12px;
line-height: 1;
color: var(--heo-secondtext);
margin-top: 8px;
margin-bottom: 0.5rem;
}
.flink-card-title .flink-card-title-big {
font-size: 36px;
line-height: 1;
font-weight: bold;
margin-bottom: 8px;
}
.flink-card-btn-group a:hover {
text-decoration: unset !important;
}
.flink-card-desc {
font-size: 80%;
opacity: .8
}
.flink-card-btn-group {
position: absolute;
top: 2.5rem;
right: 2rem;
display: flex
}
.flink-card-btn {
height: 3em;
padding: .5em .8em;
margin-left: 1.5rem;
border-radius: 12px;
background: var(--font-color);
/* background: rgba(125,125,125,.2); */
backdrop-filter: var(--backdrop-filter);
display: flex;
align-items: center;
justify-content: center;
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out
}
.flink-card-btn * {
color: #F2F6FC;
margin: .2em
}
.flink-card-btn:hover {
background: #425AEF;
-webkit-box-shadow: 0 8px 12px -3px rgba(45, 45, 45, .05);
-moz-box-shadow: 0 8px 12px -3px rgba(45, 45, 45, .05);
-ms-box-shadow: 0 8px 12px -3px rgba(45, 45, 45, .05);
-o-box-shadow: 0 8px 12px -3px rgba(45, 45, 45, .05);
box-shadow: 0 8px 12px -3px rgba(45, 45, 45, .05)
}
.flink-card-btn:hover * {
color: #fff
}
.flink-card-container {
overflow: hidden;
display: flex;
padding-bottom: 2rem;
}
.flink-card-wrapper {
display: flex;
margin-top: 1.5rem;
flex-wrap: nowrap;
animation: rowup 120s linear infinite;
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
.flink-icon-pair {
margin-left: 1rem
}
.flink-icon-pair .flink-icon:nth-child(even) {
-webkit-transform: translate(-60px);
-moz-transform: translate(-60px);
-ms-transform: translate(-60px);
-o-transform: translate(-60px);
transform: translate(-60px);
margin-top: 1rem;
}
.flink-icon {
display: flex;
align-items: center;
justify-content: center;
width: 120px;
height: 120px;
border-radius: 50%;
margin: .5rem 0;
-webkit-box-shadow: 0 8px 12px -3px rgba(45, 45, 45, .05);
-moz-box-shadow: 0 8px 12px -3px rgba(45, 45, 45, .05);
-ms-box-shadow: 0 8px 12px -3px rgba(45, 45, 45, .05);
-o-box-shadow: 0 8px 12px -3px rgba(45, 45, 45, .05);
box-shadow: 0 8px 12px -3px rgba(45, 45, 45, .05)
}
.flink-icon img {
width: 120px;
height: 120px;
border-radius: 50%!important;
margin: auto!important
}
#article-container .flink-list .flink-item-circle {
color: #57bd6a;
opacity: .8;
position: absolute;
top: 10px;
right: 10px;
font-size: 1.5rem;
z-index: 1;
cursor: url(https://npm.elemecdn.com/eurkon-cdn/hexo/images/user/pointer.cur),pointer!important;
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
-ms-transition: all .5s ease;
-o-transition: all .5s ease;
transition: all .5s ease
}
#article-container .flink-list .flink-item-circle:hover {
color: #397d45;
}
@media screen and (max-width: 768px) {
#article-container > div.flink > div.flink-card > div.flink-card-btn-group {
margin-top: 20px;
right: 2rem;
top: unset !important;
bottom: 20px;
}
.flink-card {
padding: 0px 0px 80px 0px;
}
}animation: rowup 120s linear infinite;属性可以调整头像轮播的速度,只需要将 120s 调成自己想要的速度即可,时间越小越快
引入css样式和js脚本
css自行引入1
2
3
4
5
6
7
8
9
10# Inject
# Insert the code to head (before '</head>' tag) and the bottom (before '</body>' tag)
# 插入代码到头部 </head> 之前 和 底部 </body> 之前
inject:
head:
# 自定义css
+ - <link rel="stylesheet" href="/css/css文件名称"> #添加的自定义css文件
bottom:
# 自定义js
+ - <script async data-pjax src="/js/shangskr.js"></script> #添加的自定义js文件
Hexo三连
1 | hexo clean && hexo g && hexo s |