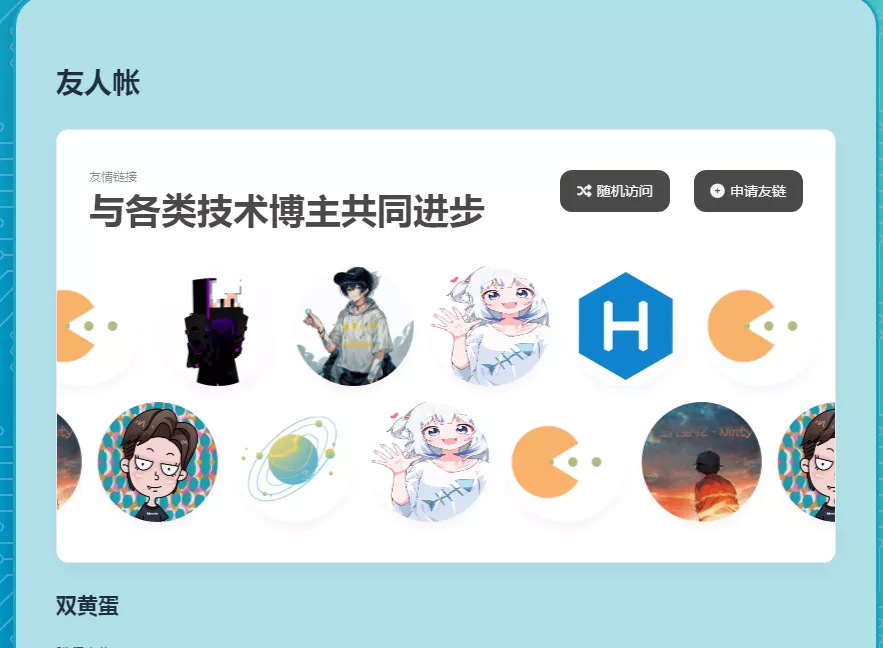
为hexo加一个朋友圈
文章摘取地点 在@SZ・Ninty的帮助下一步一步完成,中间也是出错了emmm因为我打键盘速度过快然后打错了许多单词或者密码emmm导致认为后端部署出问题了呢~最后也是完成了,虽然当时弄得有点迷糊,没有跟上,现在弄清顺序思路了,笑哭.jpg
本人hexo朋友圈由SZ・Ninty提供帮助完成!
特别感谢@SZ・Ninty的帮助! 心历路程
项目部署
项目部署分为后端部署和前端部署。
后端部署概览:
后端部署目前提供github,server,docker三种方式,数据库可以选择leancloud,mysql,sqlite,mongodb。
自5.x版本以后,leancloud不再作为默认存储,改为更简单易用的sqlite作为默认。(这里数据库不建议用sqlite)SZ・Ninty试过了好像不太行!
| leancloud存储 | mysql存储 | sqlite存储 | mongodb存储 | |
|---|---|---|---|---|
| github部署 | github+leancloud | github+mysql | github+sqlite(默认选项) | github+mongodb |
| server部署 | server+leancloud | server+mysql | server+sqlite | server+mongodb |
| docker部署 | docker+leancloud | docker+mysql | docker+sqlite | docker+mongodb |
部署方法:github+vercel+mongodb
fork友链朋友圈的项目仓库,地址:https://github.com/Rock-Candy-Tea/hexo-circle-of-friends 注意:如果前端部署采用带管理面板的前端方案,则fork时不要修改仓库名称,否则会导致管理面板部分功能不可用。
编辑/hexo_circle_of_friends/fc_settings.yaml文件,需要修改的配置如下:1
2LINK:
- {link: "https://www.yyyzyyyz.cn/link/", theme: "butterfly"} # link改为你的友链页地址,theme选择你的博客主题
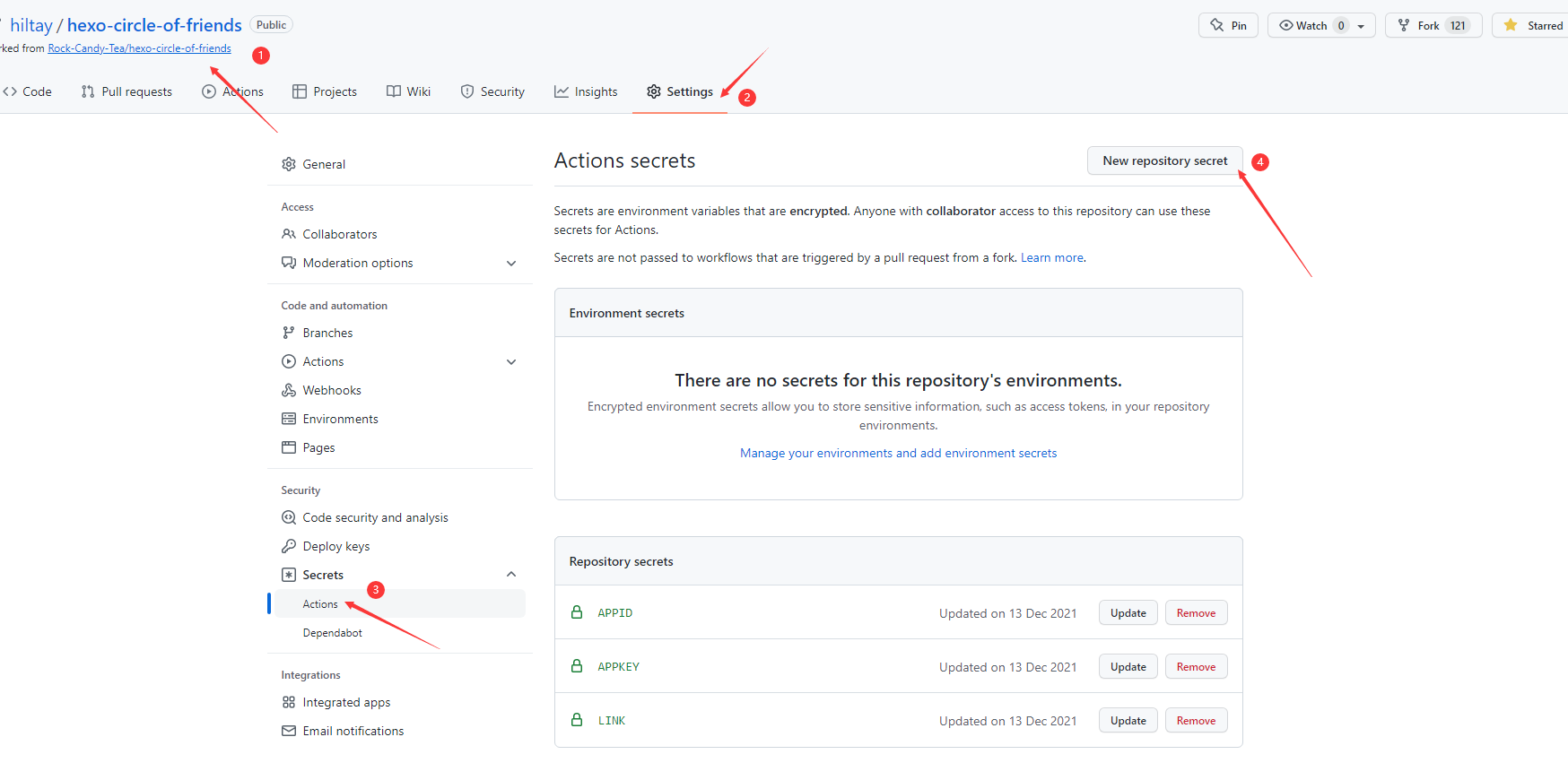
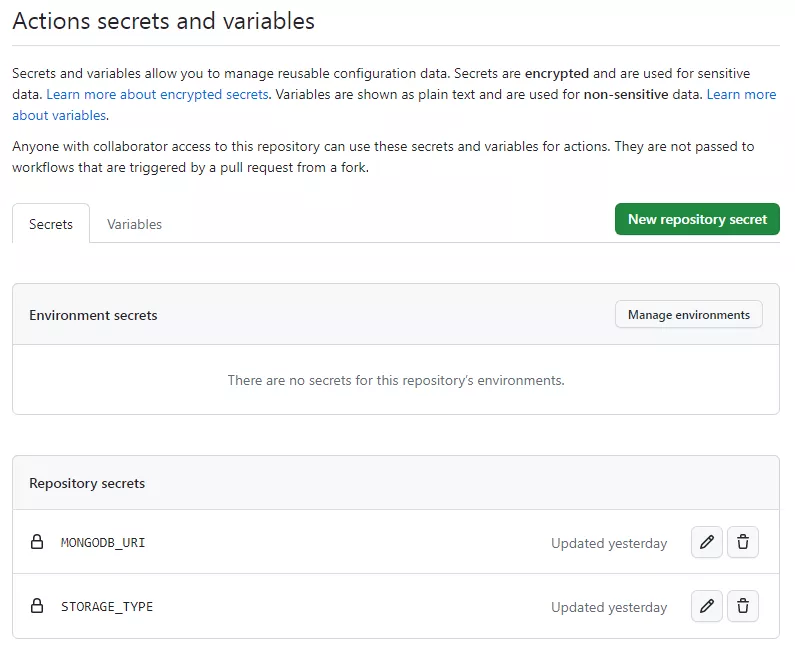
然后点击仓库的Settings—>Secrets—>New repository secret
添加2个环境变量secret:MONGODB_URI :mongodb提供的数据库链接以mongodb+srv开头或mongodb开头的STORAGE_TYPE :存储方式,填写mongodb
配置完成后,应该如下图所示:
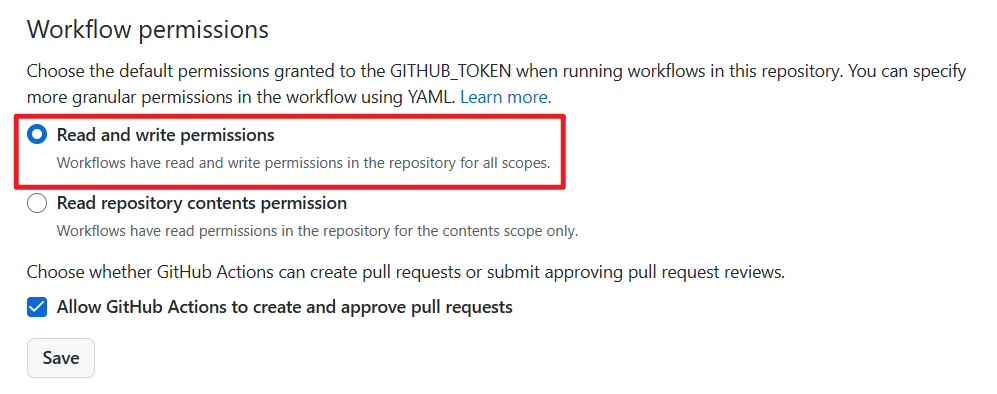
然后点击仓库的setting—>Actions—>General—>勾选Read and write permissions—>Save
前往vercel官网,直接用github创建账号并用手机号绑定。
点击New Project新建项目
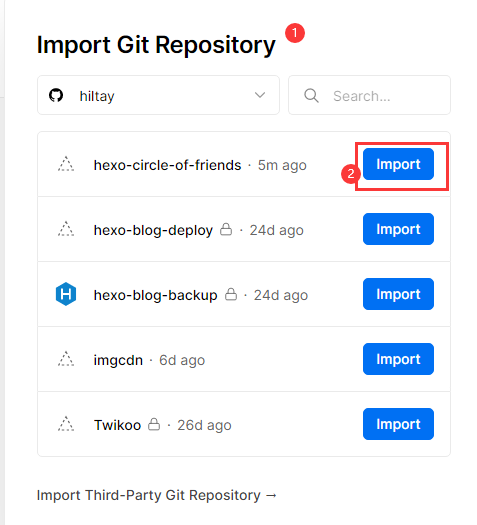
找到Import Git Repository,应该可以看见你刚刚fork的仓库,点击Import。
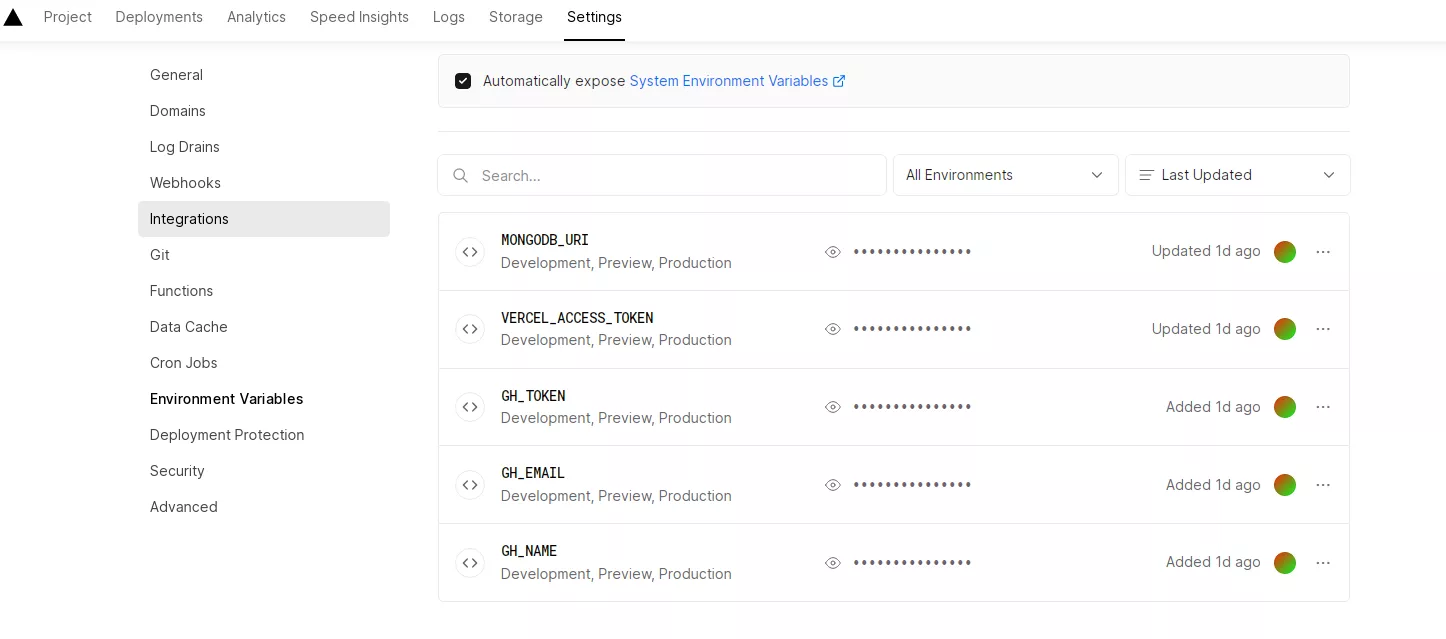
然后添加vercel环境变量,当然也可以Deploy以后在Settings—>Environment Variables添加(注意:VERCEL_ACCESS_TOKEN环境变量只能Deploy以后添加)
添加GH_NAME、GH_EMAIL、GH_TOKEN、MONGODB_URI,此外,还需要添加VERCEL_ACCESS_TOKEN
GH_TOKEN的获取方法在这里面的README.md中
VERCEL_ACCESS_TOKEN获取方法
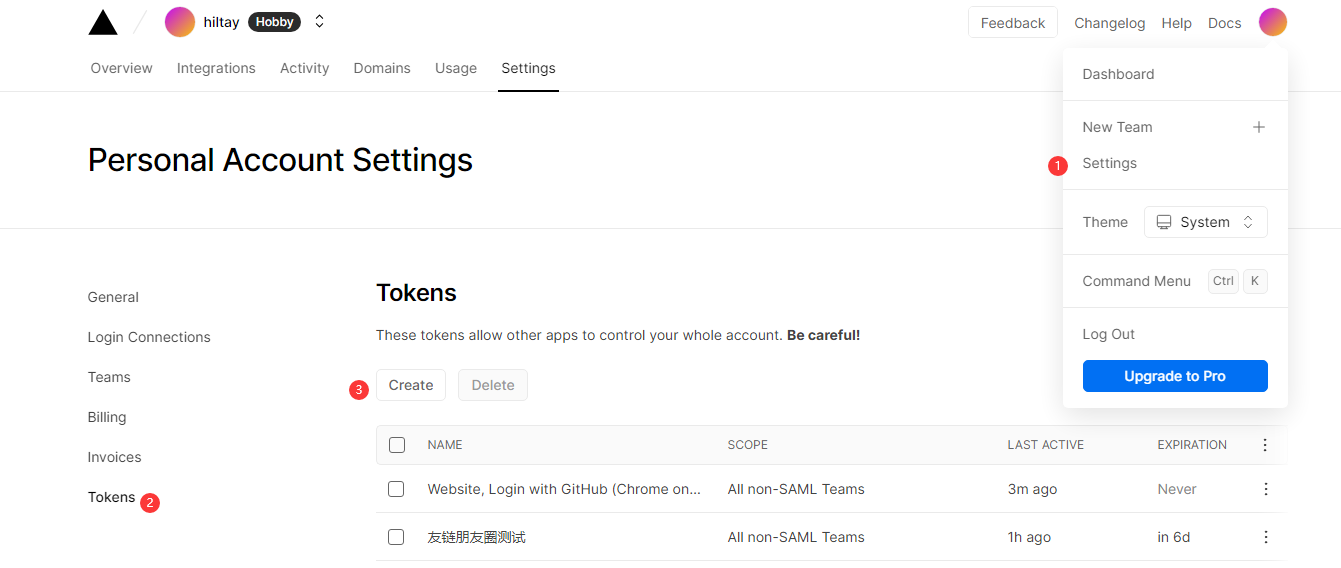
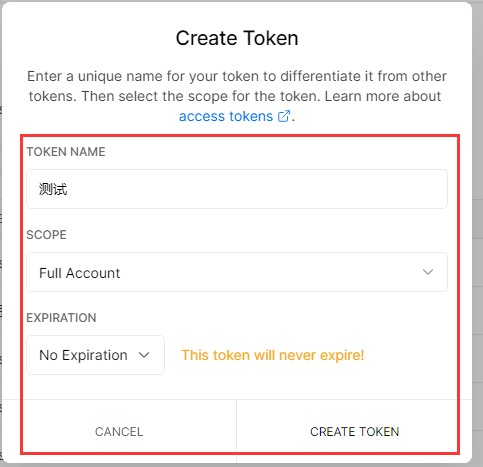
点击vercel页面右上角的Settings—>Tokens—->Create
随便输入一个名称后,点击CREATE TOKEN,复制生成的token,添加到vercel环境变量中即可
添加完成后,应该如下图所示:
2022-8-27,*.vercel.app在中国大陆遭遇污染导致无法访问,友链朋友圈的vercel部署也会受到影响,可以通过解析到自定义域名来解决,或者切换部署方式。
接下来,回到github,打开刚才fork的项目打开hexo_circle_of_friends/fc_settings.yaml(这里我们需要手动添加SETTINGS_FRIENDS_LINKS因为我们的hexo友链魔改过了所以不会自动爬取)
1 | # 配置项友链 |
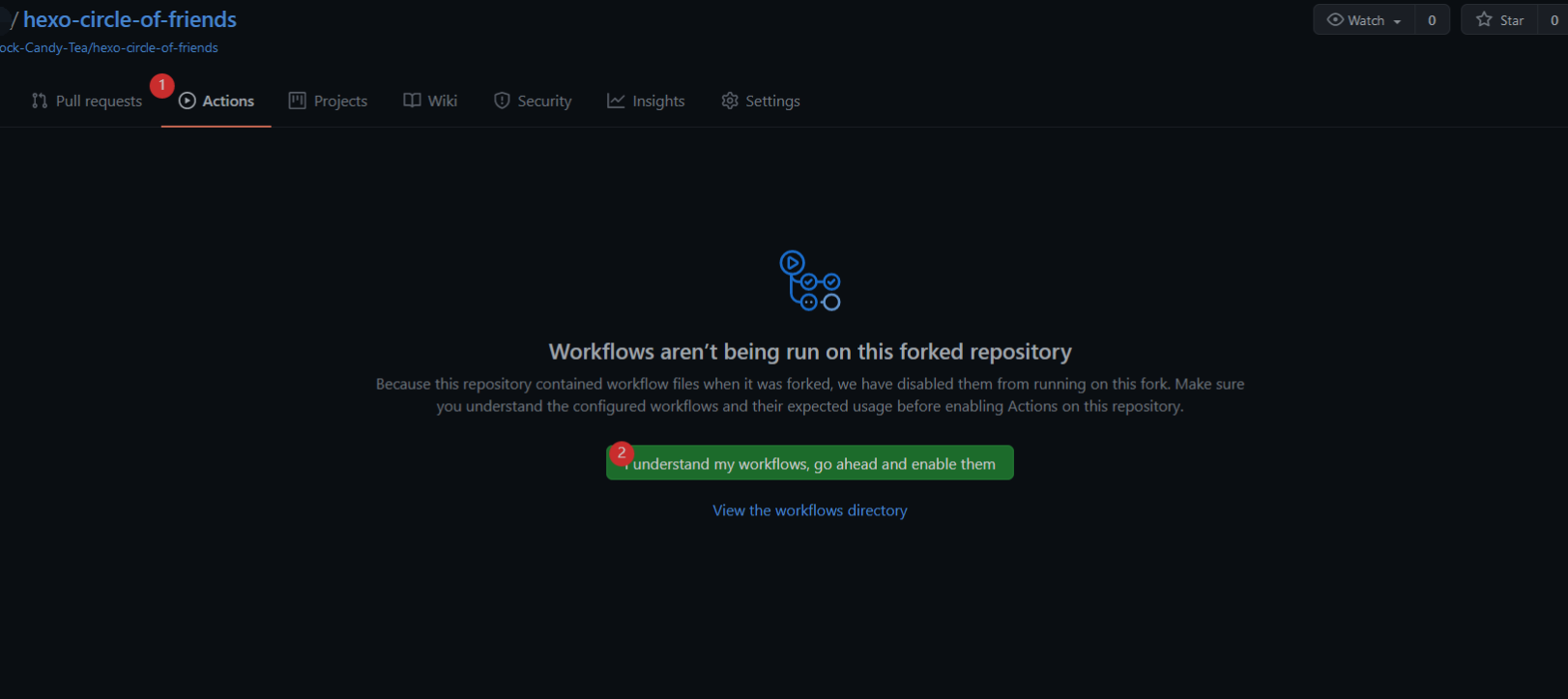
接下来,回到github,启用fork后仓库的github action,点击Actions—>I understand my workflows, go ahead and enable them

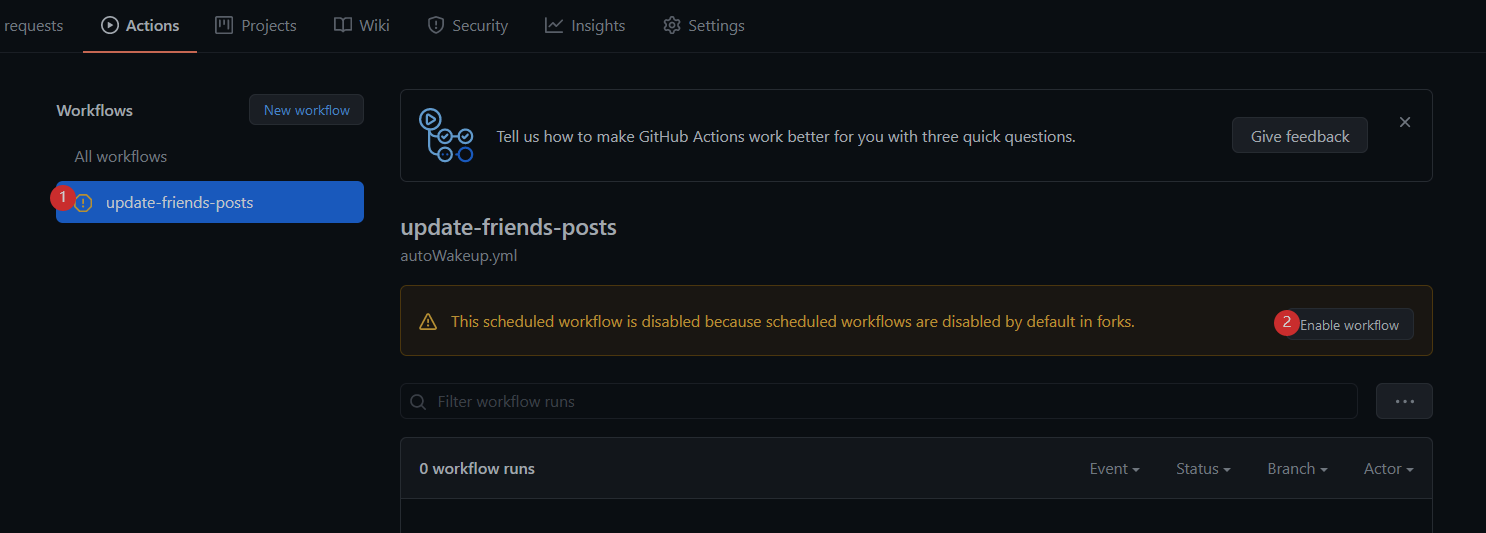
之后点击update-friends-posts并启用workflow

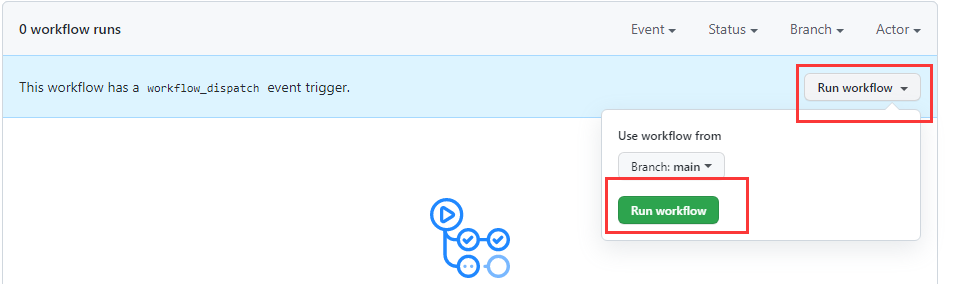
然后点击Run workflow—->Run workflow进行第一次运行

等待运行完毕后,仓库应该会上传data.db,并且vercel也会同步更新。
其他的数据库配置请看这里
前端部署概览:教程摘自安知鱼大佬
前端采用安知鱼方案
安装插件
在博客根目录[Blogroot]下打开终端,运行以下指令(与旧版前端方案不兼容,如有安装旧版请先卸载):(这里我只运行了第一个插件,请自行选择)1
2
3npm uninstall hexo-butterfly-fcircle --save
npm uninstall hexo-filter-fcircle --save
npm install hexo-filter-fcircle-anzhiyu --save
添加配置信息
在站点配置文件_config.yml或者主题配置文件例如_config.butterfly.yml中添加1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20# fcircle
# see https://anheyu.com/posts/3753.html
fcircle:
enable: true #控制开关
apiurl: https://friends.shangskr.top/ #api地址
initnumber: 30 #【可选】页面初始化展示文章数量
stepnumber: 30 #【可选】每次加载增加的篇数
css: https://npm.elemecdn.com/hexo-filter-fcircle-anzhiyu@1.1.2/assets/css/default.css #【可选】开发者接口,自定义css链接
js: https://npm.elemecdn.com/hexo-filter-fcircle-anzhiyu@1.1.2/assets/js/fcircle.js #【可选】开发者接口,自定义js链接
fetchJs: https://npm.elemecdn.com/hexo-filter-fcircle-anzhiyu@1.1.2/assets/js/fetch.js
randomFriendsPostJS: https://npm.elemecdn.com/hexo-filter-fcircle-anzhiyu@1.1.2/assets/js/random-friends-post.js
topIcon: fas fa-arrow-right
topLink: /about/
top_background: https://hexo.shangskr.top/img/guangyu.jpg
path: /fcircle #【可选】fcircle的路径名称。默认为 fcircle,生成的页面为 fcircle/index.html
front_matter: #【可选】fcircle页面的 front_matter 配置
title: 朋友圈
comments: false
aside: false
top_img: false
插件参数释义
| 参数 | 备选值/类型 | 释义 |
|---|---|---|
| enable | true/false | 控制开关 |
| apiurl | URL | api 链接,配置教程参看后端部署文档 |
| initnumber | number | 【可选】填写阿拉伯数字,页面展示文章数量,默认 20 |
| stepnumber | number | 【可选】填写阿拉伯数字,每次加载增加的篇数,默认 10 |
| error_img | URL | 【可选】头像图片加载失败时的默认头像 |
| css | URL | 【可选】开发者接口,自定义 css 链接 |
| js | URL | 【可选】开发者接口,自定义 js 链接 |
| fetchJs | URL | 【可选】开发者接口,自定义 fetchJs 链接 |
| randomFriendsPostJS | URL | 【可选】开发者接口,自定义 randomFriendsPostJS 链接 |
| path | string | 【可选】字符串,fcircle 的路径名称。默认为 fcircle,生成的页面为 fcircle/index.html |
| topIcon | string | 【可选】字符串,顶部按钮的图标类名 |
| topLink | URL | 【可选】字符串,顶部按钮点击跳转的链接(仅支持 pjax 跳转 |
| front_matter | object | 【可选】写法见上文示例,fcircle 页面的 front_matter 配置 |
| top_background | URL | 【可选】字符串,页面顶部模块背景图 |
顶部图片样式修改
可以通过配置项top_background修改
最后添加到主题文件的_config.yml中的menu:
朋友圈: /fcircle/ ||
就完成了