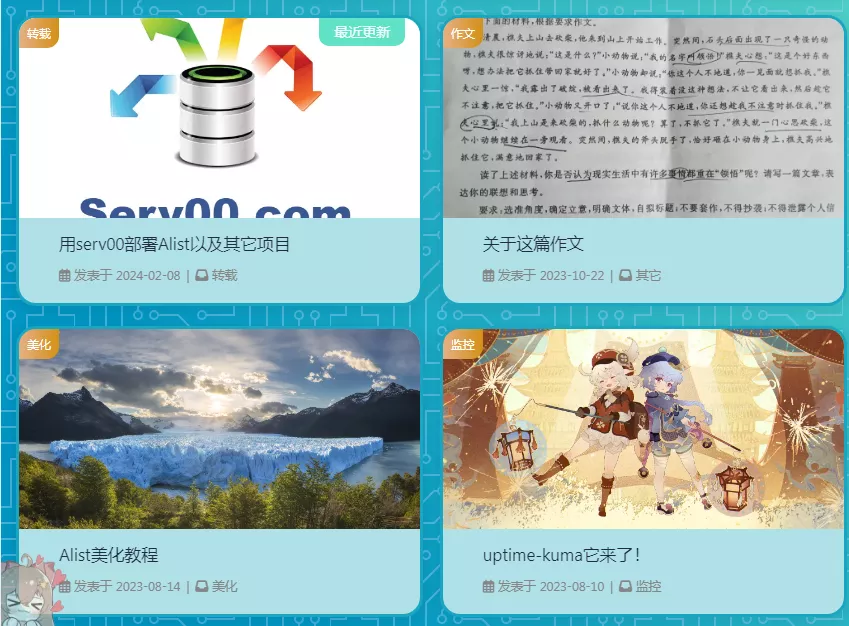
Butterfly文章卡片加上最新标签
原作者轻笑 轻笑的博客
看起来挺好看的,在轻笑大佬提供的帮助下完成了emmmm
实现
修改themes\butterfly\layout\includes\mixins\post-ui.pug添加+后面的即刻1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19mixin postUI(posts)
+ - let newTitle= newPost()
+ - let updateTitle= updatePost()
each article , index in page.posts.data
.recent-post-item
-
let link = article.link || article.path
let title = article.title || _p('no_title')
const position = theme.cover.position
let leftOrRight = position === 'both'
? index%2 == 0 ? 'left' : 'right'
: position === 'left' ? 'left' : 'right'
let post_cover = article.cover
let no_cover = article.cover === false || !theme.cover.index_enable ? 'no-cover' : ''
-
+ if newTitle == title
+ span(class=`newPost-${leftOrRight=='left'?'right':'left'}`) 最新文章
+ if updateTitle == title
+ span(class=`updatePost-${leftOrRight=='left'?'right':'left'}`) 最近更新
添加内容themes\butterfly\scripts\helpers\page.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16// 最新文章
hexo.extend.helper.register('newPost', function() {
let name, time;
hexo.locals.get('posts').map((item, index) => {
if (index == 0) name = item.title, time = item.date
else if (item.date > time) { name = item.title, time = item.date }
});
return name
})
hexo.extend.helper.register('updatePost', function() {
let name, time=0;
hexo.locals.get('posts').map((item, index) => {
if (item.updated > time && item.updated > item.date) { name = item.title, time = item.updated}
});
return name
})
添加css1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83#recent-posts>.recent-post-item {
position: relative;
}
/* 最新文章图标 */
.newPost-left, .newPost-right {
z-index: 1;
position: absolute;
top: 0;
color: rgba(255, 255, 255, .92);
padding: 0 15px;
background-color: #49b0f5b9;
border-radius: 0 0 10px 10px;
}
.newPost-left {
left: 15px;
}
.newPost-right {
right: 15px;
}
/* 最近更新图标 */
.updatePost-left, .updatePost-right {
z-index: 1;
position: absolute;
top: 0;
color: rgba(255, 255, 255, .92);
padding: 0 15px;
background-color: #25d8b1b9;
border-radius: 0 0 10px 10px;
}
.updatePost-left {
left: 15px;
}
.updatePost-right {
right: 15px;
}
@media screen and(max-width: 600px) {
#nav {
padding: 0 15px 0 11px;
}
#nav #blog_name {
margin-left: -6.5px !important;
}
.newPost-left, .newPost-right {
padding: 0 12px;
}
.newPost-left {
left: 0;
border-radius: 10px 0 10px 0;
}
.newPost-right {
right: 0;
border-radius: 0 10px 0 10px;
}
.recent-post-item .recent-post-content .recent-post-info .recent-post-meta {
padding: 0 5px 0 5px;
margin-top: -7px;
}
.updatePost-left, .updatePost-right {
padding: 0 12px;
}
.updatePost-left {
left: 0;
border-radius: 10px 0 10px 0;
}
.updatePost-right {
right: 0;
border-radius: 0 10px 0 10px;
}
}