Alist美化教程
Alist
一个支持多种存储的文件列表程序,使用 Gin 和 Solidjs
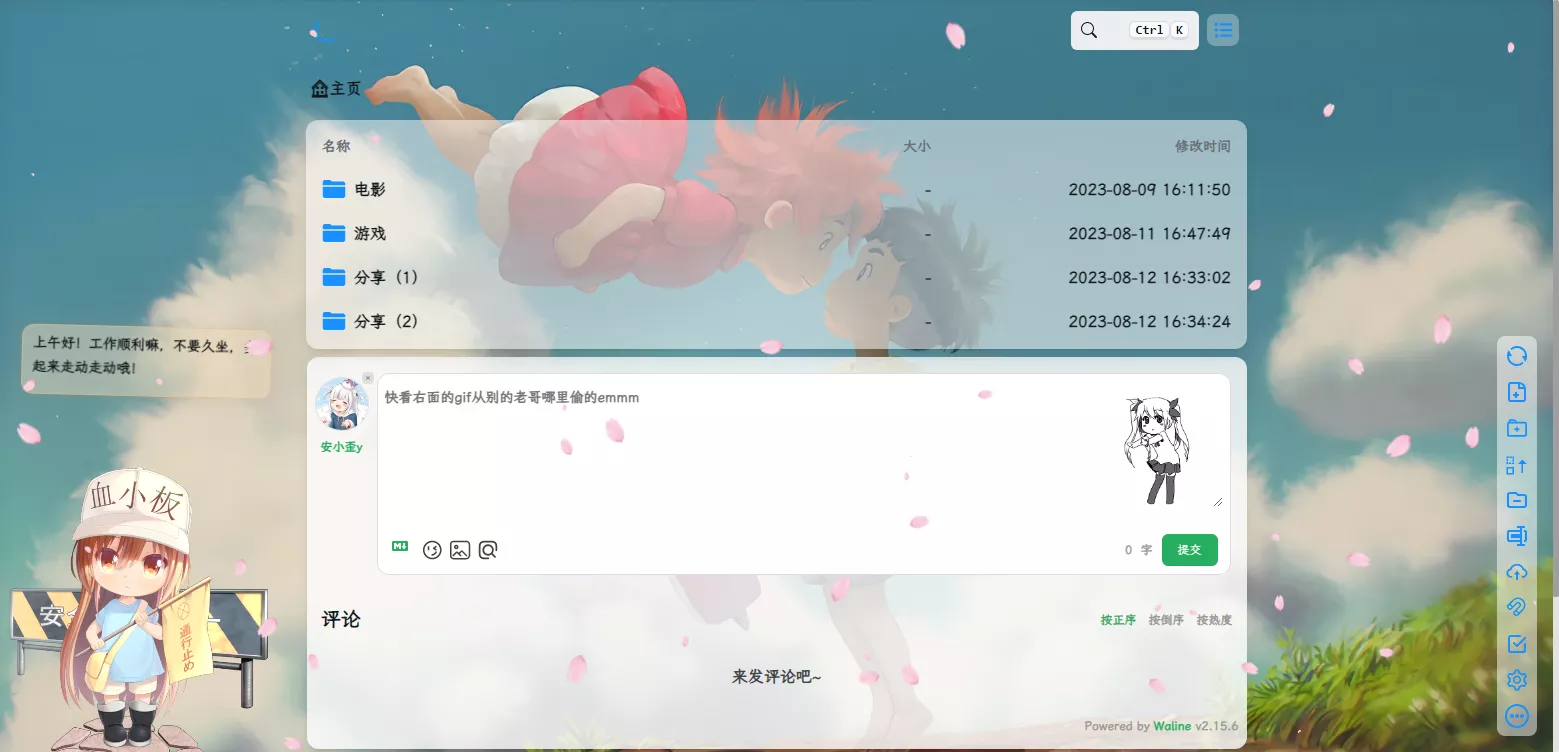
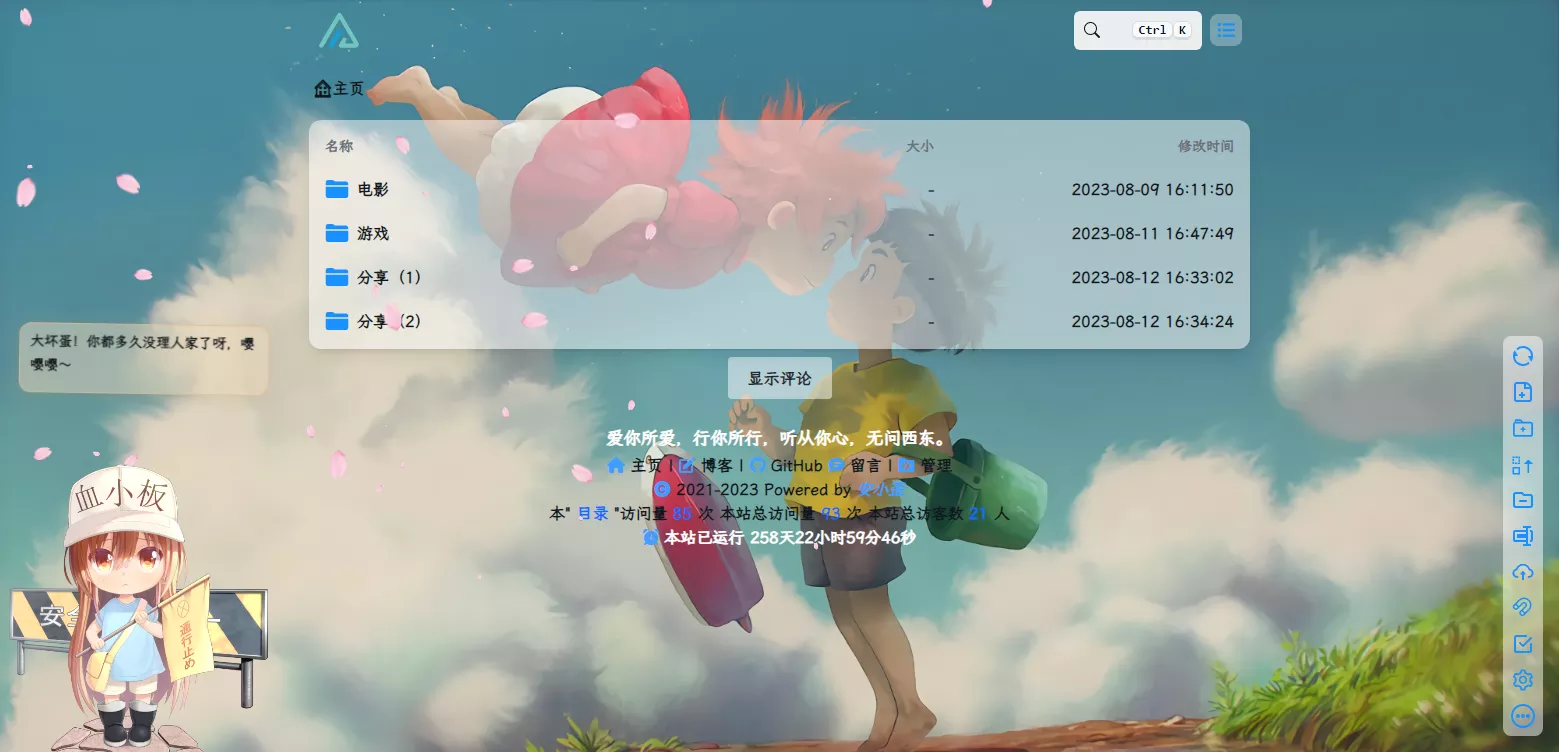
这是美化后的效果:

接下来就开始美化吧!
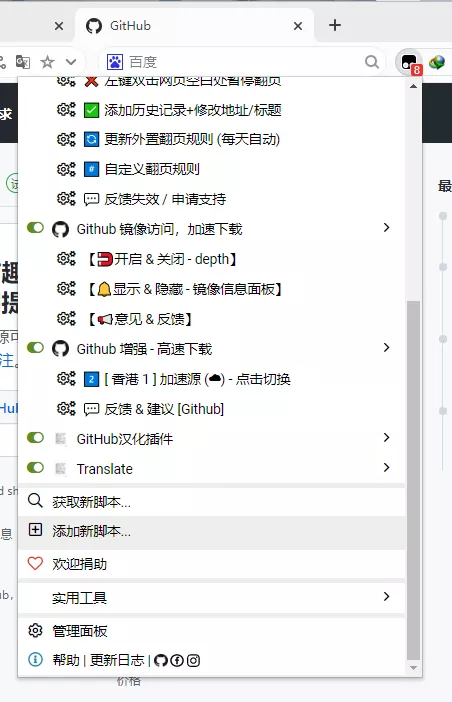
首先你要进入alist后台中的设置然后是全局,你会看到自定义头部和自定义内容
我们的自定义头部用来加载一些css后期可以自行添加~
替换自定义头部中的所有内容
1 | <!-- Alist V3建议添加的,已经默认添加了,如果你的没有建议加上 --> |
其中的waline的表情适配css是由SZ・Ninty提供的,从前我以为这是个bug~emmm
替换自定义内容中的所有内容
1 | <!--延迟加载--> |
里面的评论系统自行配置
接下来就是评论的修改了(这里我也是想要折叠栏的效果emmm)
SZ・Ninty帮我提供了直接引入首页底部的效果,因为我引入的是waline评论系统感觉引入以后有点大emmm
上面自定义内容中的评论系统就是直接引入的,如果喜欢可以用这个
下面是我心心念念的折叠栏效果(用.toggle-comments 类定义了一个按钮样式,#comment-section 定义了评论区域的样式,将其初始状态设置为 display: none; 以隐藏评论内容。)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52<style>
.toggle-comments {
color: #24292e;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
#comment-section {
display: none;
margin-top: 10px;
}
</style>
<div id="comments">
<button class="toggle-comments" onclick="toggleComments()">显示评论</button>
<div id="comment-section">
<!--评论模块还有下面的script也是-->
<center>
<div class="comments" id="waline"></div>
</center>
<script>
Waline.init({
el: '#waline',
serverURL: '',
search: false,
meta: ["nick", "mail", "link"],
requiredMeta: ["nick", "mail"],
locale:{
placeholder: ''
},
emoji: []
});
</script> -->
</div>
</div>
<script>
function toggleComments() {
var commentSection = document.getElementById("comment-section");
var toggleButton = document.querySelector(".toggle-comments");
if (commentSection.style.display === "none") {
commentSection.style.display = "block";
toggleButton.innerHTML = "隐藏评论";
} else {
commentSection.style.display = "none";
toggleButton.innerHTML = "显示评论";
}
}
</script>
折叠栏的这个评论你还需要添加css如下:
这个是评论按钮透明效果1
2
3
4/* 评论按钮透明 */
.toggle-comments {
background-color: rgba(255, 255, 255, 0.5) !important;
}
还需要添加以下两个css1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24<!-- 评论折叠居中css -->
<style>
.toggle-comments {
color: #24292e;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
display: block;
margin: 0 auto;
}
#comment-section {
display: none;
margin-top: 10px;
}
</style>
<!-- 评论按钮线条消失术 -->
<style>
button:focus {
outline: none ;
}
</style>
接下来是一些小小的美化
摘自Alist V3
搜索栏美化代码
带毛玻璃效果
1 | <style> |
不带毛玻璃效果
1 | <style> |
网页点击鼠标特效(两个)
核心价值观关键字
1 | <!-- 网页鼠标点击特效 - 核心价值观关键字 --> |
冒爱心
1 | <!-- 网页鼠标点击特效 - 爱心 --> |
最后还有一个樱花效果
添加在自定义内容中1
2
3
4<!-- PC端下樱花效果 -->
<script src="https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery.pjax/2.0.1/jquery.pjax.min.js">
好像没了吧(不知丢了)